并且你会留意到这些技巧都围绕一个词,就是“像素化”,简单地说就是一些1px,2px的小线。好吧,我们开始。
1.像素分隔线
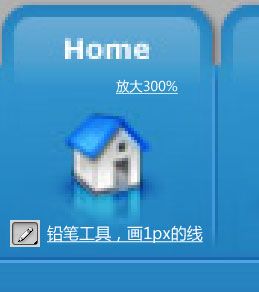
第一个介绍的是分隔线,请看下图的导航栏。

留意图中红圈圈中的线已经按钮之间的分隔线,这些线看起来有一种凹进去的感觉,形成一种很好的分隔线的感觉。接下来我把这张图放大,我们看看其中原理。

并且你会留意到这些技巧都围绕一个词,就是“像素化”,简单地说就是一些1px,2px的小线。好吧,我
们开始。
1.像素分隔线
第一个介绍的是分隔线,请看下图的导航栏。
我们可以看到这些分隔线,都是有2条相邻的1px直线构成的,并且一条颜色较背景色更深,一条较浅。
接下来,看方法:
选取铅笔工具(不要选错为画笔),大小调为1px
选取一个较背景色更深的颜色,如图中的深蓝色,按住Shift画出一条直线
选取一个较浅的颜色,再画一条直线。OK
PS.画线过程可以放大画布(Z)以便观察。
怎么样,效果比单色的分隔线要好很多吧?接下来再看一些使用这个分隔线技巧的例


2.像素边缘
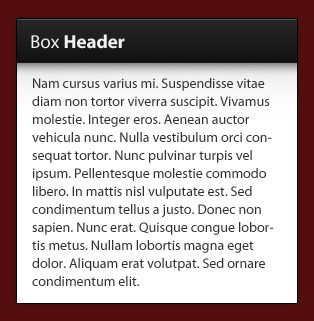
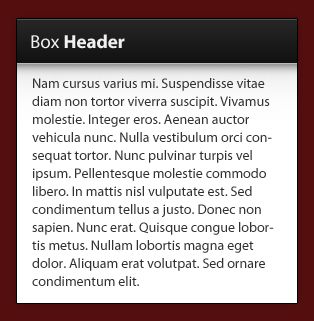
首先我们看一张没有加“像素边缘”的原图:

接下来是加上后的:

看出来区别了吗?没关系,接下来请看放大下的图片:

可以看到在黑色块的下面画了一条1px的纯白色线。而这条线让下面的白色块的边缘不再平淡无奇,而有一种灯光反射(高亮)的效果。使得白色块的边缘更加突出。而方法跟第1个技巧是一样的,就是用铅笔工具画1px的线。需要注意颜色的选择,一般选择比背景色更浅的颜色,才能制造高亮的效果。
3.像素阴影
这是3个技巧里面最容易实现的,但它一样特别实用,甚至经常会用到。照例我们先看图片:

可以看出在有阴影下,文字立体感得到加强,特别在文字的背景较复杂,比较多噪点时使用该技巧会使文件比较突出。
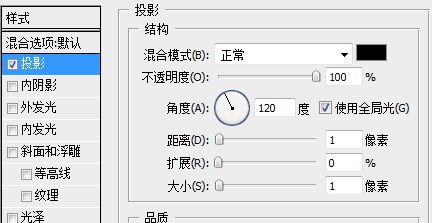
而加上阴影方法很简单,只需双击图层名称,添加“投影”的图层样式。然后按下图设置参数:

也就是把距离与大小调为“1”。接下来我们看看一些使用该技巧的例子:


总结一下 :以上这些技巧都是我自己看来学来的,在这里希望需要的人可以学会它。这些1px的线很多人会说,用户根本就不会去注意,就是瞪大眼都看不到。是的,这的确没错。但是我认识很多好的设计,能经得时间与多人的考验,那都是很多细节来构成的。这些细节尽管你觉得看不到,但是它却为成功的设计打下坚实的基础。